问个css问题
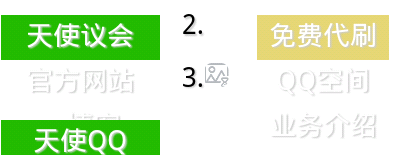
2014/7/21 15:16:00 人气 133 站长俱乐部如图这种效果的url链接,怎么单独做出来啊!
不想要一整个的css,谢谢了
.showpage { clear: both; float: none; }
.showpage { padding: 5px; border-bottom:1px solid #fff;background-color:#fff; overflow: hidden; word-wrap: break-word; text-align: left center; color: #000000; border-top: none; margin-bottom: 5px; box-shadow:0 05px 4px rgba(50, 50, 50, 0.35); text-shadow: 1px 1px 1px #cccccc;width:100%;margin:3px auto; }
.showpage a { color: #FFF; }
.showpage a:nth-of-type(odd) { float: left; height: 30px; margin-left: 10%; -webkit-border-radius: 0px; -moz-border-radius: 5px; border-radius: 0px; width: 25%; padding-right: 5%; padding-left: 5%; text-align: center; *: block;
margin-right: 5%; line-height: 30px; margin-top: 10px; margin-bottom: 10px; }
.showpage a:nth-of-type(even) { float: right; height: 30px; margin-right: 5%; -webkit-border-radius: 0px; -moz-border-radius: 0px; border-radius: 0px; width: 25%; padding-right: 2%; padding-left: 2%; text-align: center; margin-left: 5%; line-height: 30px; margin-top: 10px; margin-bottom: 10px; ***: block; }
.showpage form { height: 40px; clear: both; float: none; }
.showpage form input[type=text] { width: 20%; float: left; height: 28px; margin-left: 20%; }
.showpage form input[type=submit] { padding: 0px; height: 30px; width: 30%; margin-left: 5%; float: left; }
/*下面的是颜色值修改*/
.showpage a:nth-of-type(even) { background-color: #E6D775; }
.showpage a:nth-of-type(odd) { background-color: #22bb00; }
这是提取出来的,但是有白色背景边框!怎么去掉啊
不想要一整个的css,谢谢了
.showpage { clear: both; float: none; }
.showpage { padding: 5px; border-bottom:1px solid #fff;background-color:#fff; overflow: hidden; word-wrap: break-word; text-align: left center; color: #000000; border-top: none; margin-bottom: 5px; box-shadow:0 05px 4px rgba(50, 50, 50, 0.35); text-shadow: 1px 1px 1px #cccccc;width:100%;margin:3px auto; }
.showpage a { color: #FFF; }
.showpage a:nth-of-type(odd) { float: left; height: 30px; margin-left: 10%; -webkit-border-radius: 0px; -moz-border-radius: 5px; border-radius: 0px; width: 25%; padding-right: 5%; padding-left: 5%; text-align: center; *: block;
margin-right: 5%; line-height: 30px; margin-top: 10px; margin-bottom: 10px; }
.showpage a:nth-of-type(even) { float: right; height: 30px; margin-right: 5%; -webkit-border-radius: 0px; -moz-border-radius: 0px; border-radius: 0px; width: 25%; padding-right: 2%; padding-left: 2%; text-align: center; margin-left: 5%; line-height: 30px; margin-top: 10px; margin-bottom: 10px; ***: block; }
.showpage form { height: 40px; clear: both; float: none; }
.showpage form input[type=text] { width: 20%; float: left; height: 28px; margin-left: 20%; }
.showpage form input[type=submit] { padding: 0px; height: 30px; width: 30%; margin-left: 5%; float: left; }
/*下面的是颜色值修改*/
.showpage a:nth-of-type(even) { background-color: #E6D775; }
.showpage a:nth-of-type(odd) { background-color: #22bb00; }
这是提取出来的,但是有白色背景边框!怎么去掉啊
天使议会(ID2343)修改此贴07-21 15:52

 wap站长网-提供wap精品源码、二手资源买卖-http://wapzz.cn
wap站长网-提供wap精品源码、二手资源买卖-http://wapzz.cn
暂无回复!





发表回复